aタグのクリック範囲を親要素のサイズに合わせる方法
2020/08/01

この記事の目次
aタグについてのおさらい
- aタグはインライン要素です
- aタグでdivやh1などのブロック要素を囲んでもOKです
- aタグでブロック要素を囲む時は、aタグを
display: blockまたはdisplay: inline-blockにしてブロック要素に変えておくと良いです
親要素がリストの場合
その1 まずはリストメニューを作ってみます。
<ul>
<li><a href="#">リンク その1</a></li>
<li><a href="#">リンク その2</a></li>
<li><a href="#">リンク その3</a></li>
</ul>
ul {
list-style: none;
}
li {
width: 220px;
background: #50bd9e;
padding: 8px 15px;
}
li a {
color: #fff;
}
li + li {
margin-top: 5px;
}
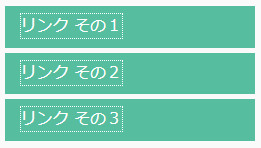
サンプル

aタグのテキスト部分のみがリンクの範囲となります。
そのため、文字のない部分はクリックできず不便です。
※点線で囲まれている範囲がクリックできる範囲です。
その2 aタグをブロック要素に変更する
ul {
list-style: none;
}
li {
width: 220px;
background: #50bd9e;
padding: 8px 15px;
}
li a {
color: #fff;
display: block;
}
li + li {
margin-top: 5px;
}
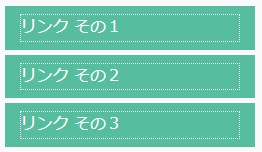
サンプル

aタグをdisplay: blockにすることでwidth: 100%になります。
これで一見良さそうに見えますが、実はpaddingを設定している部分がクリックできません。
その3 paddingをaタグに付け替えてみる
ul {
list-style: none;
}
li {
width: 220px;
background: #50bd9e;
}
li a {
color: #fff;
display: block;
padding: 8px 15px;
}
li + li {
margin-top: 5px;
}
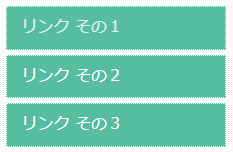
サンプル

paddingをliタグからaタグに付け替えることで、リスト全体にリンクの範囲が広がりました。
なお、リストに設定したpadding分、横幅の大きさが小さくなります。
これで完成です!

