要素の中央寄せの仕方について

この記事の目次
インライン要素とブロック要素についてのおさらい
- インライン要素とは幅と高さを持っていない要素であり、文章の一部として扱われる要素です。基本的にはブロック要素の中で使用されます。注意点としてはimgタグもインライン要素に含まれます。(例: aタグ、imgタグ、spanタグ、buttonタグ)
- ブロック要素とは幅と高さを持っている要素であり、コンテンツをまとめる箱のような使い方をします。(例: pタグ、divタグ、h1~h6タグ)
中央寄せの基本的な考え方
- 中央寄せする時は、その要素がインライン要素かブロック要素かによって変わります。
- インライン要素を中央寄せする時は
text-align: centerを使用します。 - ブロック要素を中央寄せする時は
margin: 0 autoを使用します。左右のマージンをautoにすることによって中央寄せを表現できます。
インライン要素の中央寄せ
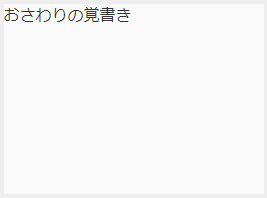
その1 まずは中央寄せしたい要素にtext-align: centerを実装してみましょう
<p>
<a>おさわりの覚書き</a>
</p>
a {
text-align: center;
}
サンプル

一見うまく行きそうなのですが、これだと中央寄せになりません。
実はtext-alignプロパティとはブロックレベル要素(例:pタグ)に指定し、その要素内のインライン要素(例:aタグ)の水平方向の位置を決めることができるプロパティなのです。
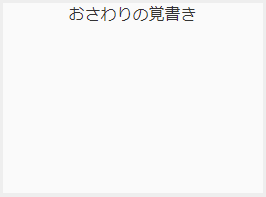
その2 親要素となるブロック要素にtext-align: centerを付け替えてみましょう
<p>
<a>おさわりの覚書き</a>
</p>
p {
text-align: center;
}
サンプル

これで中央寄せができました。
text-align: centerを使用する時は、指定する要素と位置が決まる要素が異なることに注意してください。
これで完成です!

インライン要素の中央寄せ(画像)
img要素の中央寄せ
<p>
<a href=""><img src=""></a>
</p>
p {
text-align: center;
}
サンプル

img要素も同じように中央寄せ出来ます。
ただしimgタグはインライン要素ですので、親要素に対しtext-align: centerを設置します。
こちらも同じようにimgタグやaタグに設定した場合は中央寄せができなくなりますので、注意です。
これで完成です!

ブロック要素の中央寄せ
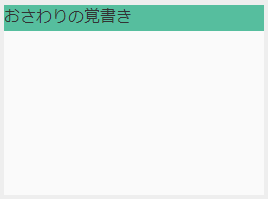
その1 まずは中央寄せしたい要素にmargin: 0 autoを実装してみます
<p>おさわりの覚書き</p>
p {
margin: 0 auto;
background: #50bd9e;
}
サンプル

実はこれだとうまく行きません。
中央寄せする要素(例: pタグ)にwidthが指定されていない場合、width:100%となり、親要素(例: divタグ)一杯に広がってしまします。
そのため、widthが親要素と同じ大きさとなりますので、中央寄せできなくなります。
その2 要素にwidthを設定してみよう
<p>おさわりの覚書き</p>
p {
width: 200px;
margin: 0 auto;
background: #50bd9e;
}
サンプル

親要素がない時はbodyが親要素になります。
また、補足になりますが、ボックス内の文字を中央寄せにしたい時はtext-align: centerを設定する必要があります。
これで完成です!

その3 中央寄せができない原因
<div>
<p>おさわりの覚書き</p>
</div>
div {
width: 150px;
border: 2px dashed #aaa;
}
p {
width: 100px;
margin: 0 auto;
background: #50bd9e;
}
サンプル

marin: 0 autoは親要素の幅を基準に中央寄せになります。
そもそも親要素(例: divタグ)が左に寄っていたら、その分だけ左に寄ってしまいます。
こちらを解消するためには親要素(例: divタグ)にもmarin: 0 autoを適用する必要があります。
縦方向の中央寄せ(インライン要素)
インライン要素の縦方向の中央寄せ
<div>
<p>おさわりの覚書き</p>
</div>
div {
height: 70px;
background: #50bd9e;
}
p {
line-height: 70px;
}
サンプル

ボックス内の文字(インライン要素)を縦方向に中央寄せするには「行の高さ=ボックスの高さ」にしてみましょう。
行の高さはline-heightで指定できます。
これで完成です!

line-heightが効かない原因
<div>
<p>おさわりの覚書き<br>年長さんです。</p>
</div>
div {
height: 70px;
background: #50bd9e;
}
p {
line-height: 70px;
}
サンプル

文章が2行以上になる場合、2行目がボックスからはみ出てしまいます。
そのため、文章が1行の時のみline-heightで縦方向に中央寄せができます。
縦方向の中央寄せ(ブロック要素)
ブロック要素の縦方向の中央寄せ
<div>
<p>おさわりの覚書き<br>年長さんです。</p>
</div>
div {
position: relative;
}
p {
position: absolute;
top: 50%;
transform: translateY(-50%);
background: #50bd9e;
}
サンプル

position: absoluteを活用してブロック要素を縦方向に中央寄せします。
こちらを使用することで、文章が2行以上でも、ブロック要素でも中央寄せが表現できます。
まず、親要素にposition: relativeを指定し、中央配置したい要素を絶対配置positon: absoluteします。
次に、中央配置したい要素にtop: 50%を指定して、親要素の上から50%の位置にします。
同じく中央配置したい要素にtransform: translateY(-50%)でズレを補正します。
これで完成です!

