サイドバーを固定・スクロール追従させる方法

この記事の目次
ヘッダーを固定する(position: sticky)
手順1 1カラムレイアウトを用意します
<header>
ヘッダーです。
</header>
<main>
メインコンテンツです。
</main>
<footer>
フッターです。
</footer>
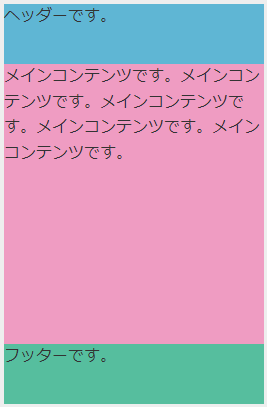
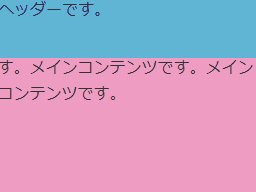
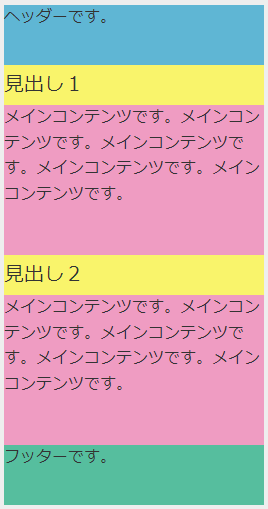
サンプル

ヘッダー、メインコンテンツ、フッターの単純な構成を用意します。
その2 固定したい要素にposition: stickyを設定します
<header>
ヘッダーです。
</header>
<main>
メインコンテンツです。
</main>
<footer>
フッターです。
</footer>
header {
position: sticky;
top: 0;
}
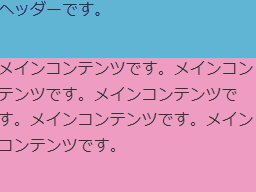
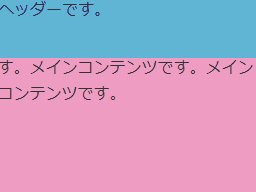
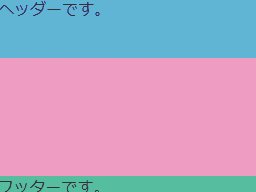
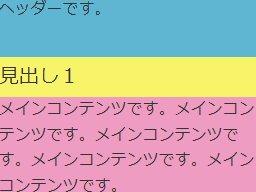
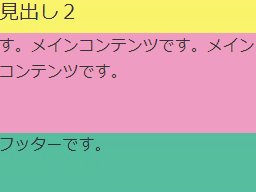
サンプル

ヘッダーにposition: stickyを設定し、ヘッダーを固定します。
その際にtop: 0の表記を忘れないようにしてください。
これで完成です!

ヘッダーを固定する(position: fixed)
手順1 今度はposition: fixedで実装してみます
<header>
ヘッダーです。
</header>
<main>
メインコンテンツです。
</main>
<footer>
フッターです。
</footer>
header {
position: fixed;
height: 60px;
}
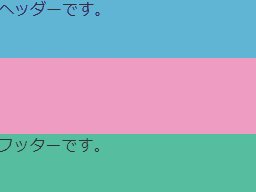
サンプル

position: fixedに変更すると、この要素が浮いて表示されるようになるので、メインコンテンツと重なる部分ができてしまいます。
手順2 メインコンテンツにpadding: topを設定してみます
header {
position: fixed;
height: 60px;
}
main {
padding-top: 60px;
}
サンプル

ヘッダーの高さと同じ大きさの幅をメインコンテンツにpadding-topとして設定することで、表示が正しくなりました。
これで完成です!

グローバルナビゲーションを固定する
手順1 グローバルナビゲーションを加えた1カラムレイアウトを用意します
<header>
ヘッダーです。
</header>
<nav>
<ul>
<li>メニュー</li>
<li>メニュー</li>
<li>メニュー</li>
</ul>
</nav>
<main>
メインコンテンツです。
</main>
<footer>
フッターです。
</footer>
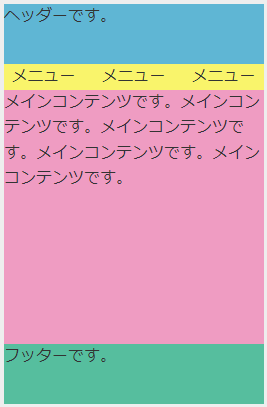
サンプル

今度はグローバルナビゲーションだけが上部で固定するように実装してみましょう。
手順2 グローバルナビゲーションにposition: stickyを実装してみます
nav {
position: sticky;
top: 0;
}
サンプル

グローバルナビゲーションにposition: stickyを設定し、top: 0を設定します。
これで完成です!

見出しを固定する
手順1 見出しを加えた構成を用意します
<header>
ヘッダーです。
</header>
<main>
<h1>見出し1</h1>
<p>メインコンテンツです。</p>
<h1>見出し2</h1>
<p>メインコンテンツです。</p>
</main>
<footer>
フッターです。
</footer>
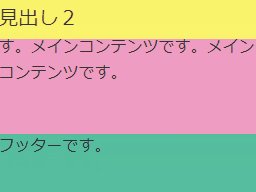
サンプル

今度はグローバルナビゲーションだけが上部で固定するように実装してみましょう。
手順3 見出しにposition: stickyを設定してみます
h1 {
position: sticky;
top: 0;
}
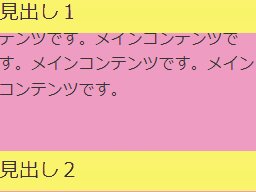
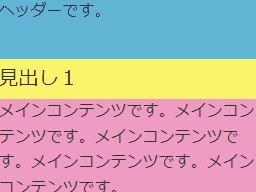
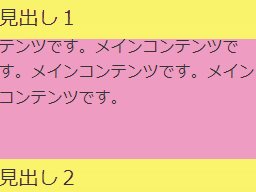
サンプル

h1タグにposition: stickyとtop: 0を設定すると、スティッキーアイテムが覆いかぶさるようにフロートしていきます。
これで完成です!
手順4 ちょっとした小技
<header>
ヘッダーです。
</header>
<main>
<div class="container">
<h1>見出し1</h1>
<p>メインコンテンツです。</p>
</div>
<div class="container">
<h1>見出し2</h1>
<p>メインコンテンツです。</p>
</div>
</main>
<footer>
フッターです。
</footer>
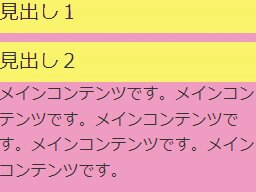
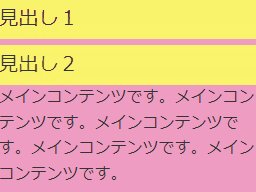
サンプル

スティッキーアイテムを覆いかぶさないようにする小技があります。
見出しとメインコンテンツをスティッキーコンテナないに入れ子にします。
これで完成です!

サイドバーを固定する
手順1 2カラムレイアウトを用意します
<div class="container">
<main>
メインコンテツです。
</main>
<aside>
サブコンテツです。
</aside>
</div>
<footer>
フッターです。
</footer>
.container {
display: flex;
}
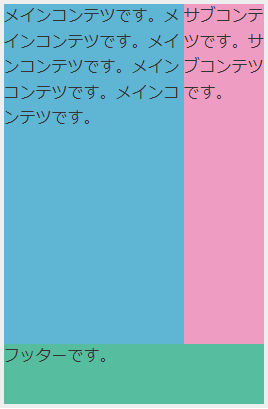
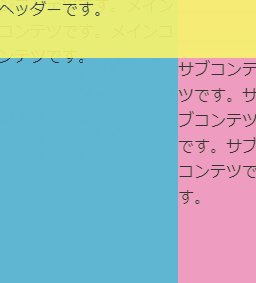
サンプル

こちらのサブコンテンツの部分を固定したいと思います。
ちなみにフロートではなく、display: flexにする必要があります。
手順2 サイドバーにposition: stickyを設定してみます
aside {
position: sticky;
top: 0;
}
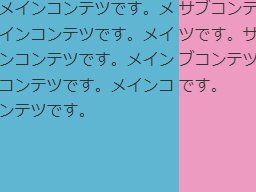
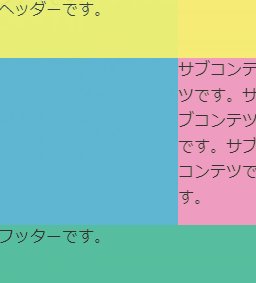
サンプル

一見うまく行きそうですが、実はこれではサイドバーは固定されませんので、少しテクニックが必要になります。
手順3 サイドバーを固定するための小技です
<div class="container">
<main>
メインコンテツです。
</main>
<aside>
<div class="side-item">
サブコンテツです。
</div>
</aside>
</div>
<footer>
フッターです。
</footer>
.side-item {
position: sticky;
top: 0px;
}
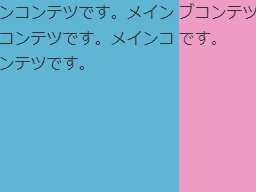
サンプル

asideタグに入れ子にするようにしてdivタグを使用してサブコンテンツを囲います。
併せて、asideタグからpositon: stickyを外し、divタグに付け替えます。
これで完成です!

手順4 ヘッダーを加えてみましょう
<header>
ヘッダー
</header>
<div class="container">
<main>
メインコンテツです。
</main>
<aside>
<div class="side-item">
サブコンテツです。
</div>
</aside>
</div>
<footer>
フッターです。
</footer>
header {
height: 60px;
position: fixed;
opacity: 0.9;
z-index: 1;
}
.container {
display: flex;
padding-top: 60px;
}
.side-item {
position: sticky;
top: 60px;
}
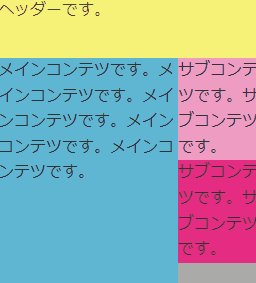
サンプル

ヘッダーを加える時は、ヘッダーの高さ分下に続くコンテンツにpadding-topを設定するのを忘れないようにしましょう。
手順5 サブコンテンツを2つに増やしてみましょう
<header>
ヘッダーです。
</header>
<div class="container">
<main>
メインコンテツです。
</main>
<aside>
<div class="side-item_01">
サブコンテツです。
</div>
<div class="side-item_02">
サブコンテツです。
</div>
</aside>
</div>
<footer>
フッターです。
</footer>
header {
height: 60px;
position: fixed;
opacity: 0.9;
z-index: 1;
}
.container {
display: flex;
padding-top: 60px;
}
.side_item_02 {
position: sticky;
top: 60px;
}
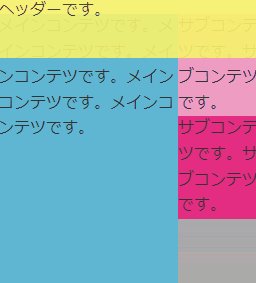
サンプル

2つ目のサブコンテンツにposition: stickyを設定し、追従させるということもできます。
これで完成です!

