テキストに色々な下線を引く方法

この記事の目次
普通の下線を引いてみよう
その1 まずは普通に下線を引いてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
text-decoration: underline;
}
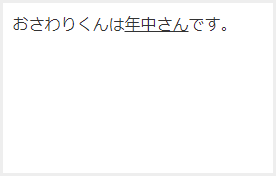
サンプル

spanタグで囲まれたテキストに下線が引かれました。
その2 色を変えてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
text-decoration: underline;
color: tomato;
}
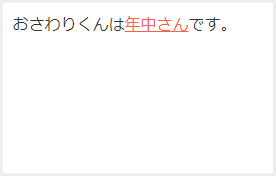
サンプル

下線だけ色を変えようと思っても、この方法では「文字色=下線の色」になってしまいます。
また、下線の太さなども変えることができません。
その3 border-bottomを使ってみよう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
border-bottom: 3px solid tomato;
}
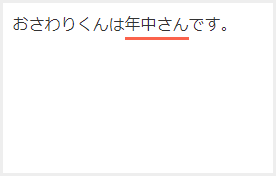
サンプル

これで下線のみに色を付けることができ、太さも変えられました。
これで完成です!

点線・破線・二重線を引いてみよう
その1 下線を点線にしてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
border-bottom: 3px dotted tomato;
}
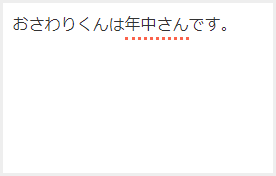
サンプル

「solid」(実線)を「dotted」(点線)に変更すると点線になります。
その2 下線を破線にしてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
border-bottom: 3px dashed tomato;
}
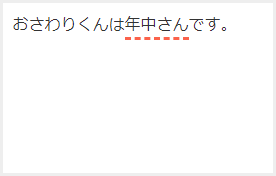
サンプル

「solid」(実線)を「dashed」(破線)に変更すると破線になります。
その3 下線を二重線にしてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
border-bottom: 3px double tomato;
}
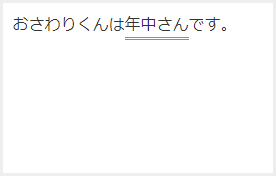
サンプル

「solid」(実線)を「double」(二重線)に変更すると二重線になります。
蛍光ペン風の下線を引いてみよう
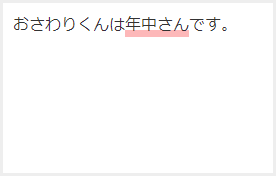
その1 文字の下半分に蛍光ペン風の下線を引いてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
background: linear-gradient(transparent 50%, #ffb8b8 50%);
}
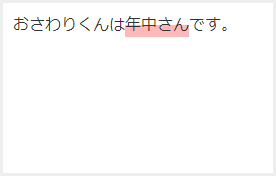
サンプル

背景色の表示する幅を指定することで蛍光ペン風の下線を引くことができます。
蛍光ペンっぽい色を指定することが大事です。
その2 蛍光ペンの幅を細くしてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
background: linear-gradient(transparent 70%, #ffb8b8 70%);
}
サンプル

パーセンテージを増やすことによって、線が細くなります。
ご自分の好みの太さに調整してみましょう。
ストライプ風の下線を引いてみよう
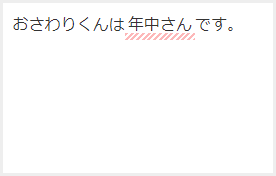
その1 文字の下半分に蛍光ペン風の下線を引いてみましょう
<p>
おさわりは<span class="under-line">年長さん</span>です。
</p>
.under-line {
position: relative;
padding: 0.2em;
}
.under-line::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: repeating-linear-gradient(-45deg, #ffb8b8, #ffb8b8 2px, white 2px, white 4px);
}
サンプル

after擬似要素を使いストライプ風の下線を引くことができます。
heightを調節することで線の太さが変更できます。
また、背景色が白でないときはwhiteの部分の色を変更してみましょう!
