フォントサイズの違う文字を揃える方法
2023/06/01

この記事の目次
フォントサイズの違う文字を揃える方法
その1 まずはフォントサイズの違う文字を並べてみましょう。
<p>
おさわりくん<span>ひよこ組</span>
</p>
p {
font-size: 16px;
}
span {
font-size: 12px;
color: tomato;
}
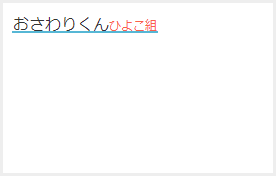
サンプル

デフォルトでは「baseline」に沿ってテキストが配置されます。
その2 spanタグに装飾してみましょう
p {
font-size: 16px;
}
span {
font-size: 12px;
color: #fff;
background: tomato;
padding: 2px 4px;
border-radius: 4px;
}
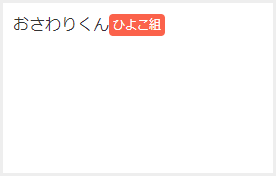
サンプル

文字を装飾すると揃っていないように見えてしまいます。
その3 vertical-alignを設定してみよう
p {
font-size: 16px;
}
span {
font-size: 12px;
color: #fff;
background: tomato;
padding: 2px 4px;
border-radius: 4px;
vertical-align: middle;
}
サンプル

vertical-align: middleを設定することで文字が揃いました。
これで完成です!

