よく使うcontainerクラスのテンプレート
2023/07/01

この記事の目次
よく使うcontainerクラスのテンプレート
.container {
box-sizing: border-box;
margin: 0 auto;
padding: 16px;
width: calc(100% - 32px);
max-width: 600px;
}
サンプル

左右に16pxのmarginを取りながら、中央表示させることができます。
またpaddingで内側に16pxの余白を取っています。
box-sizingを使用してmax-widthを明確にし使いやすいようにしています。
その2 spanタグに装飾してみましょう
p {
font-size: 16px;
}
span {
font-size: 12px;
color: #fff;
background: tomato;
padding: 2px 4px;
border-radius: 4px;
}
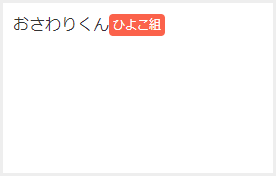
サンプル

文字を装飾すると揃っていないように見えてしまいます。
その3 vertical-alignを設定してみよう
p {
font-size: 16px;
}
span {
font-size: 12px;
color: #fff;
background: tomato;
padding: 2px 4px;
border-radius: 4px;
vertical-align: middle;
}
サンプル

vertical-align: middleを設定することで文字が揃いました。
これで完成です!

