イラストレーターでアートボードを回転させる方法
2021/08/01

この記事の目次
アートボードを回転させる方法
作業中盤の時に、縦横のサイズが逆になっていることに気づいて焦ったことはありませんか?
そんな時に簡単にアートボードを回転できる方法を紹介します。
手順1

まずはこのような画像を準備します。
こちらを縦長に変更してみましょう。
手順2

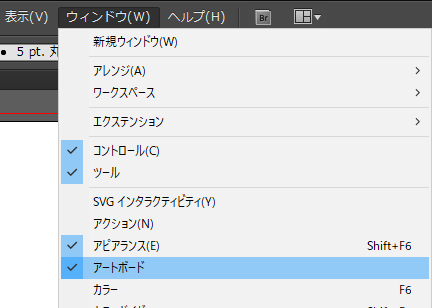
「ウインドウ」タブから「アートボード」をクリックします。
手順3

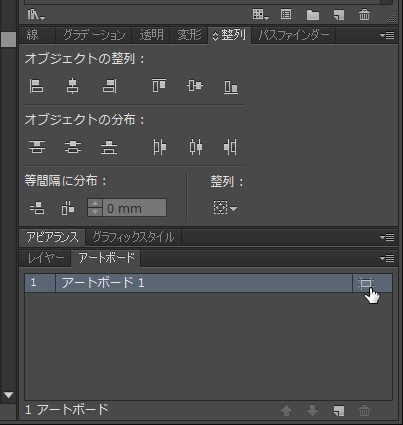
右下にアートボードのウインドウが表示されます。
右端にあるアイコンをクリックしましょう。
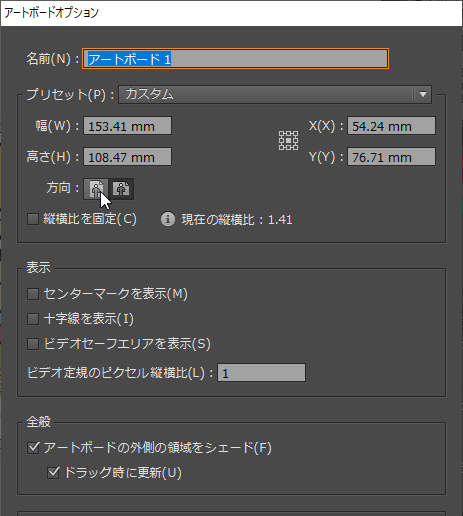
手順4

アートボードオプションが表示されますので「方向」という項目の人間のアイコンをクリックします。
手順5

横長だったアートボードが回転して縦長になりました。
これで完成です!

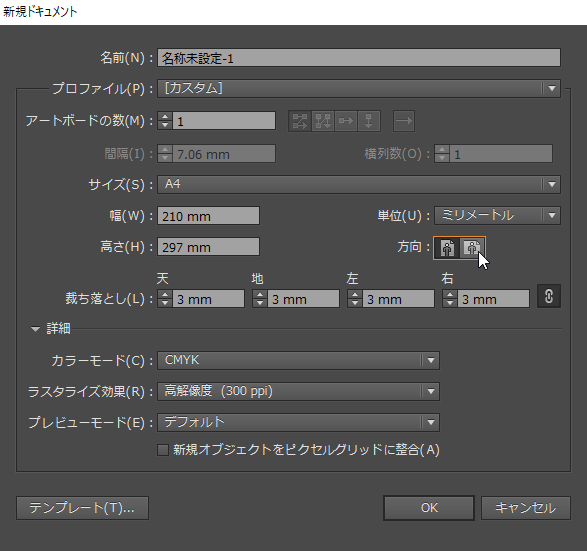
補足

初めからA4サイズを横にした状態で作成したいという場合、新規ドキュメントの「方向」の項目で切り替えられます。
