シンタックスハイライト「highlight.js」の設定と使い方

この記事の目次
highlight.jsとは?

プログラミングの勉強をしている時、このような表示をみたことはありませんか?
「highlight.js」を使用するとプログラミングコードに色を付けて表示することができます。
カラーデザインのテーマも豊富に用意されており、自分の好みの色を選択することができます。
ちなみに「おさわりの覚書き」は「atom-one-dark」というテーマを使用しています。
highlight.jsのダウンロード
手順1

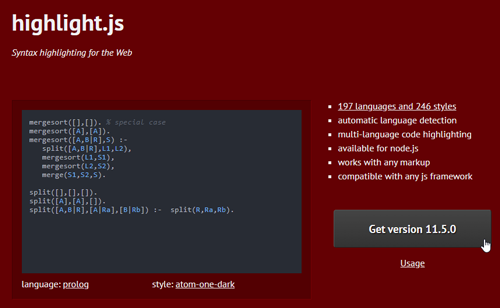
「highlight.js」を入手します。
ダウンロードサイト
「Get version ...」をクリックします。
手順2

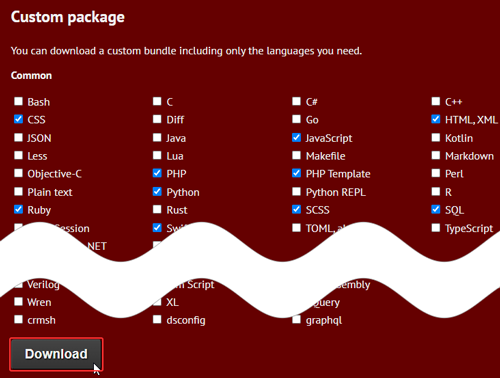
必要な言語にチェックを入れて「Download」をクリックします。
ちなみに後から言語を追加したいなと思った時は、追加でチェックしてダウンロードしなおし、ファイルを更新すれば問題ありません。
手順3

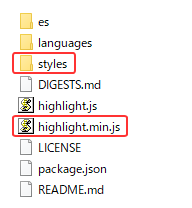
こちらのフォルダがダンロードされるので、ダブルクリックして、ファイルを開きます。
手順4

必要なファイルは「hightlight.min.js」と「styles」にあるCSSファイルです。
手順5

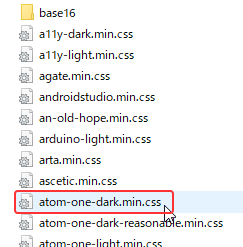
「styles」フォルダをクリックするとCSSフォルダが多数表示されますので、今回は「atom-one-dark.min.css」を保存します。
これで準備は完了です!

補足

▼こちらをクリックすると上記のサイトが開きます。
ダウンロードサイト
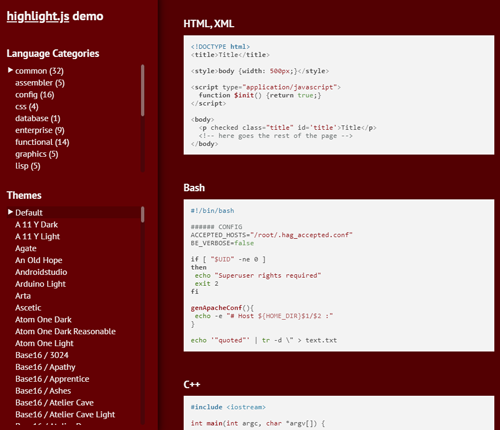
デモページが用意されているので、好みのスタイルを探すことができます。
highlight.jsの導入方法
手順1

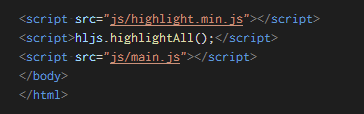
bodyの閉じタグの直前に下記のスクリプトを埋め込みます。
<script src="js/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
手順2

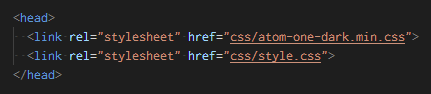
headerタグの中に下記のスクリプトを埋め込みます。
後ほど自分で書き換えるためにも、自分のスタイルシートよりも上に埋め込むようにしましょう。
<link rel="stylesheet" href="css/atom-one-dark.min.css">
これで導入完了です!

実際にソースコードをハイライトしてみよう
手順1

実際にコードに「highlight.js」を適用させてみましょう。
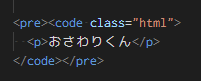
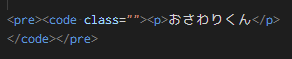
まずは、コードをpreとcodeで囲んでみましょう。
ただ、これでは正常に表示されません。
手順2

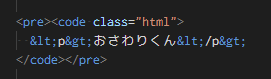
code内に特定の文字列(例:<)がある時は、文字実体参照(例:<)で記入する必要があります。
また、codeのクラス属性には言語名(例:html)を指定しましょう。
※実際には指定しなくても自動で検知してくれるのですが、指定しておいた方が無難です。
手順3

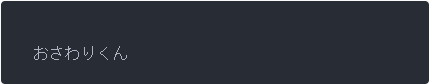
細かなことですが、実は上記のコードでは上部に余白ができてしまいます。
これは先頭の改行がそのまま改行として認識されてしまうからです。
後尾の改行は自動的に削られるようになっています。
手順4

余白を削るためには、このようにcodeの直後に改行を入れないような書き方をしましょう。
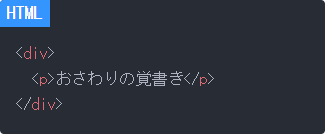
これで完成です!

ハイライトを装飾してみよう
手順1

左上に言語の種類が表示されるようにCSSを追加してみましょう。
手順2
.hljs {
position: relative;
}
.hljs::before {
position: absolute;
top: 0;
left: 0;
content: '';
color: #fff;
font-weight: bold;
padding: 1px 7px;
}
.hljs.html::before {
content: 'HTML';
background-color: #0099ff;
}
.hljs.css::before {
content: 'CSS';
background-color: #f700ff;
}
.hljs.javascript::before {
content: 'JavaScript';
background-color: #ff8d00;
}
.hljs.php::before {
content: 'PHP';
background-color: #00ff9d;
}
.hljs.sql::before {
content: 'SQL';
background-color: #ff0037;
}
contentの内容やbackground-colorを変更して自分好みのスタイルに変更してみましょう。
なお、このスタイルを適用することで、codeの直後に改行を入れて空白を作る必要がありますので、副次的にコード自体を少しスッキリできます。
これで完成です!

