AviUtlの使い方 基本編

この記事の目次
編集を開始する
手順1

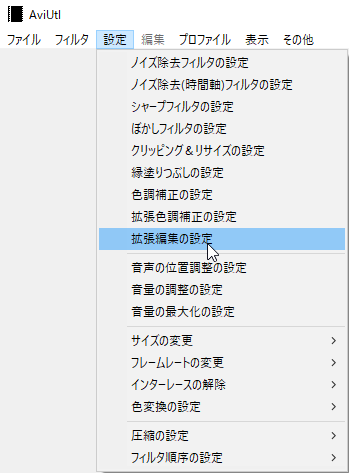
AviUtlを起動し「設定」タブから「拡張編集の設定」とクリックしてタイムラインを表示させます。
手順2

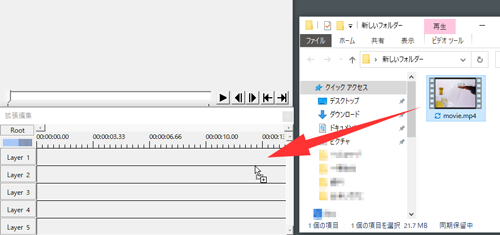
動画ファイルをタイムライン上にドラッグ&ドロップします。
手順3

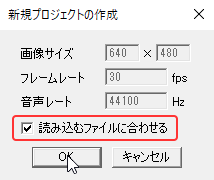
表示されるウィンドウの「読み込むファイルに合わせる」にチェックを入れて「OKボタン」をクリックします。
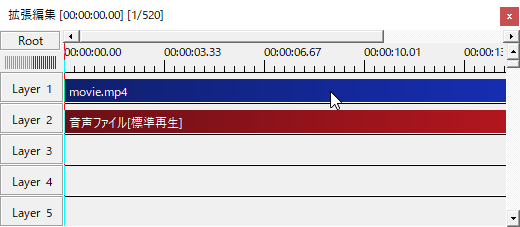
すると、動画編集ウィンドウが表示されます。
手順3

動画編集ウィンドウが表示されない場合は、タイムライン上のオブジェクトをダブルクリックすると表示されます。
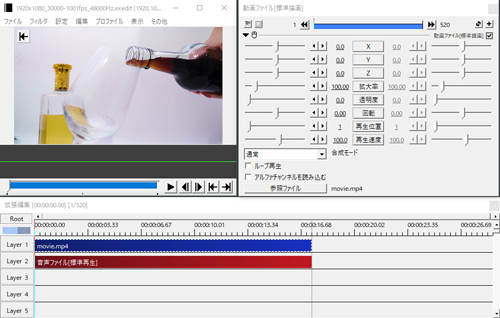
手順4

このように3つのウィンドウが開いている状態になればOKです。
これで準備完了です!

編集を中断・再開する
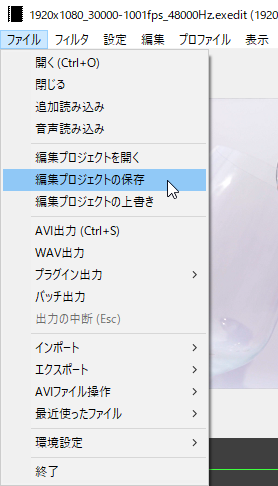
手順1

編集を中断したい時は「ファイル」タブから「編集プロジェクトの保存」をクリックします。
手順2

すると、このような拡張子が「aup」というファイルが作成されます。
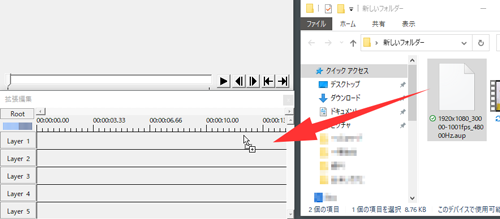
手順3

編集を再開する時は、編集プロジェクトファイルをタイムライン上にドラッグ&ドロップします。
※なおプロジェクトファイルのみを残し、元の動画ファイルを消してしまうと編集できませんので、ご注意ください。
手順4

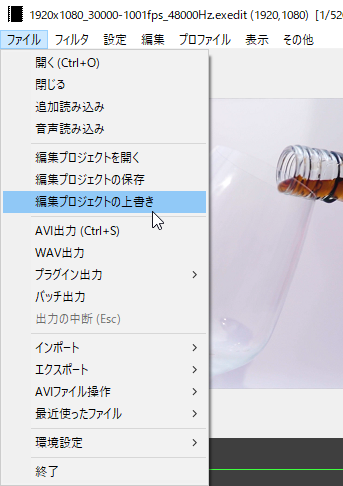
編集プロジェクトを上書きする時は「ファイル」タブから「編集プロジェクトの上書き」をクリックします。
これで中断と再開の方法は終了です!

動画をカット・結合する
手順1

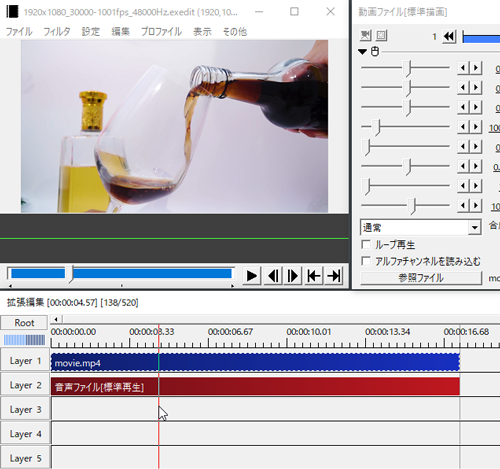
カットしたい始点にフレームを合わせます。
フレームは左クリックを押しながらマウスを移動することで移動させられます。
※オブジェクト上ではできませんので注意してください。
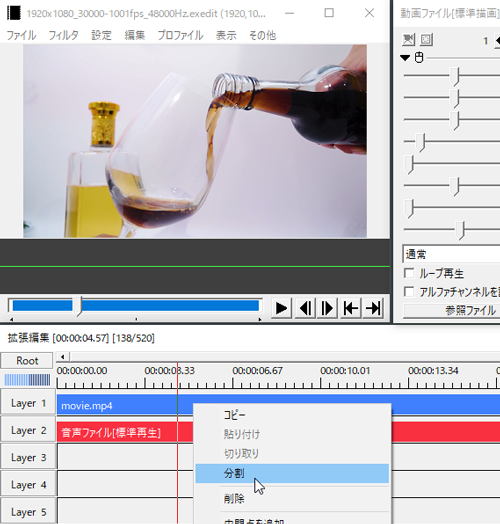
手順2

オブジェクトを右クリックして「分割」をクリックします。
手順3

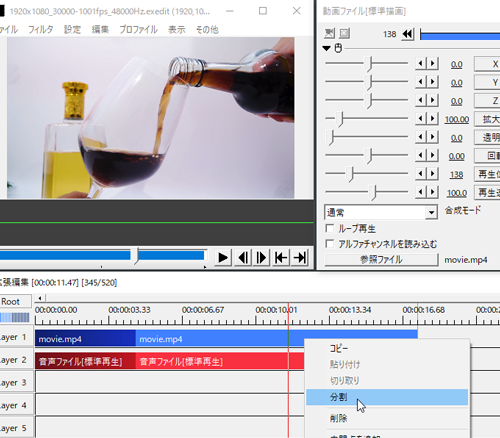
同じようにカットしたい終点にフレームを合わせます。
オブジェクトを右クリックして「分割」をクリックします。
手順4

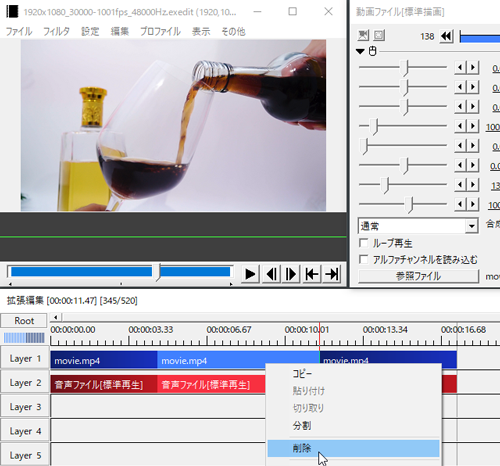
削除したいオブジェクトを右クリックして「削除」をクリックします。
手順5

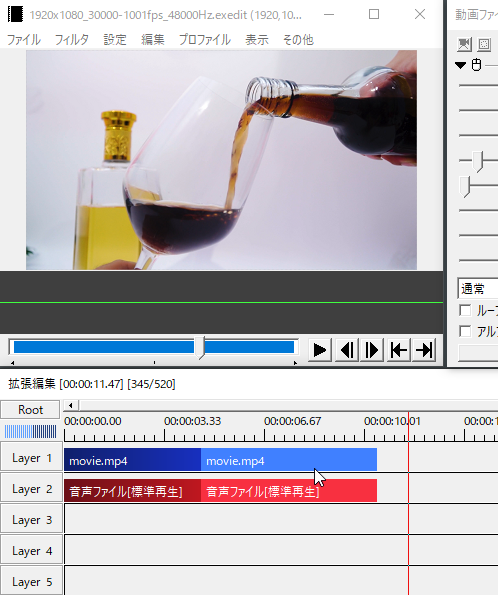
右側のオブジェクトをドラッグして、左側のオブジェクトと結合させます。
これでカットと結合が完了しました!

動画を出力する
手順1

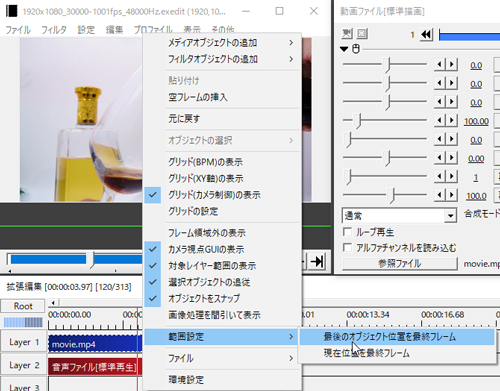
タイムライン上で右クリックし「範囲設定」→「最終オブジェクト位置を最終フレーム」と選択します。
手順2

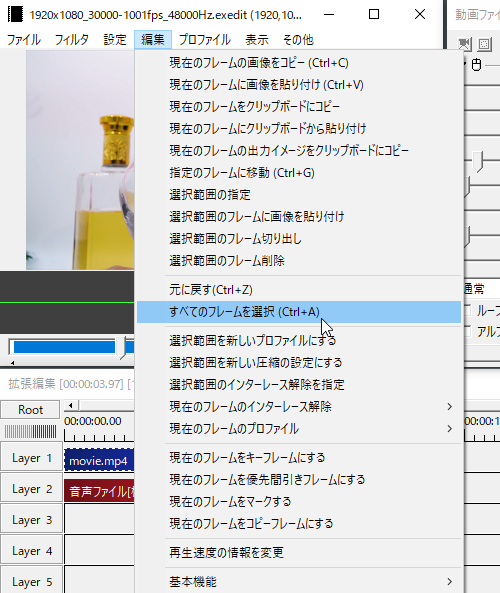
「編集」タブから「すべてのフレームを選択」をクリックします。
手順3

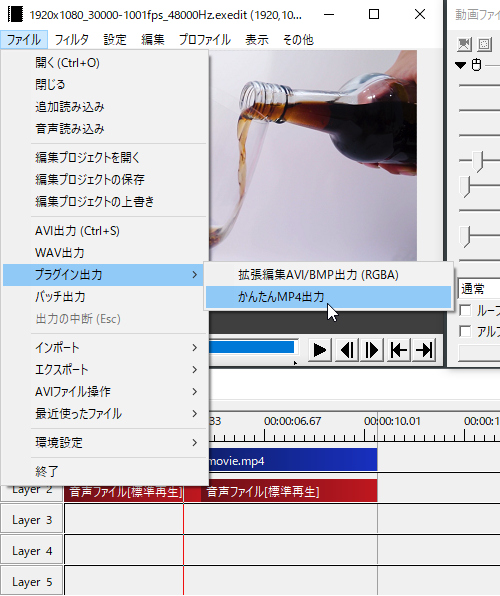
「ファイル」タブから「プラグイン出力」→「かんたんMP4出力」をクリックします。
手順4

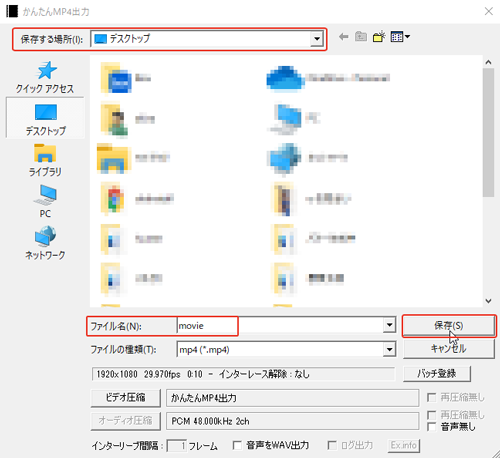
ファイルの保存場所を選択し、ファイル名を記入した後「保存」をクリックします。
すると出力が開始されます。
これで完成です!

