GitHub Pagesでサイトを公開する方法

この記事の目次
GitHub Pagesとは?
- GitHubが提供するホスティングサービスです
- 無料でウェブページをインターネット上に公開することができます
- FTPクライアントソフトなどが必要ありません
- HTML/CSS/JavaScriptファイルのみ掲載できます
- 容量10GBまで、転送量100GBまでという制限がついています
- サイトが反映されるまで数十分から1~2時間ほどかかることがあります
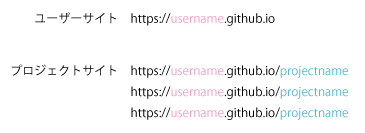
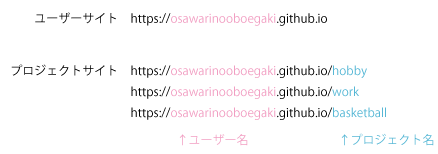
ユーザーサイトとプロジェクトサイトの違い
その1

公開できるサイトの種類は「ユーザーサイト」と「プロジェクトサイト」の2つあります。
ユーザーサイトは1つのアカウントに1つだけ、プロジェクトサイトはいくつも作ることができます。
その2

使い方としては、ユーザーサイトにプロジェクトの一覧を掲載し、個々のプロジェクトサイトのリンク集みたいな形で、ポートフォリオサイトとして利用すると良いと思います。
リポジトリを作ろう
手順1

まずはアカウントを作成します。
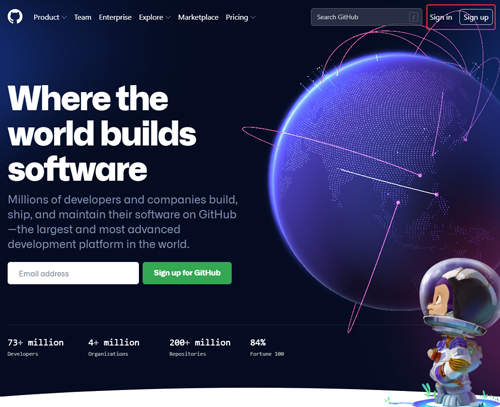
GitHubのサイト
ページの一番右上にある「Sign up」をクリックしてアカウントを作成してください。
アカウント作成時に「ユーザー名」を入力する部分がございます。
アカウント作成したら「Sign in」をクリックしてログインします。
※ユーザー名はURLの一部になりますので慎重に決めましょう。
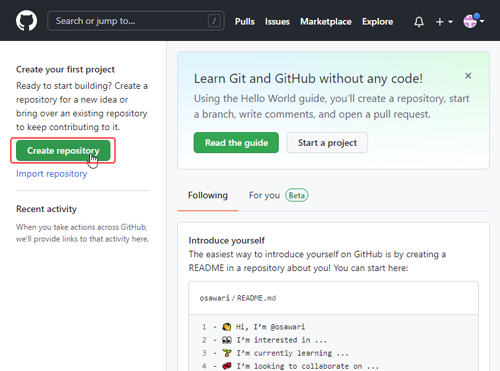
手順2

「Create repository」をクリックします。
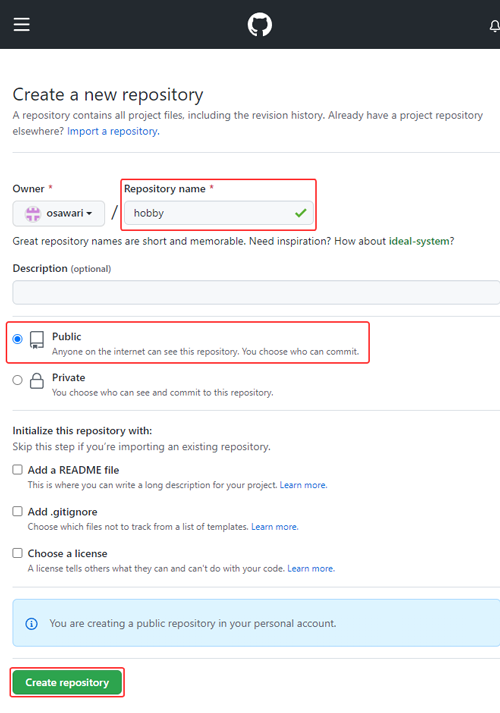
手順3

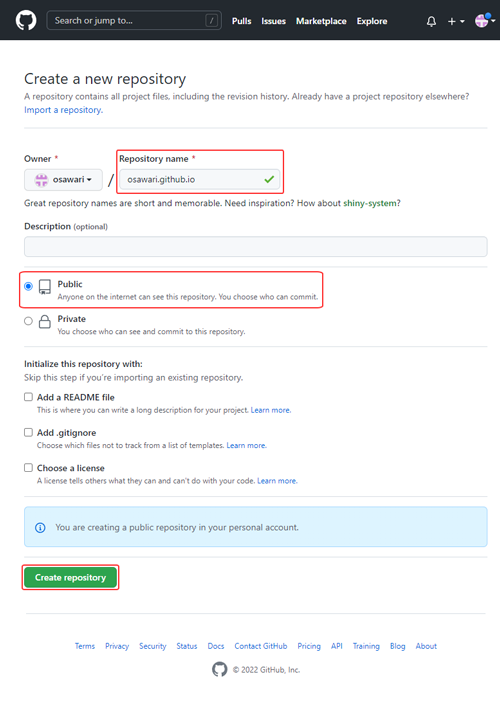
「Repository name」の項目に「username.github.io」と記入します。
「Public」が選択されていることを確認し「Create repository」をクリックします。
手順4

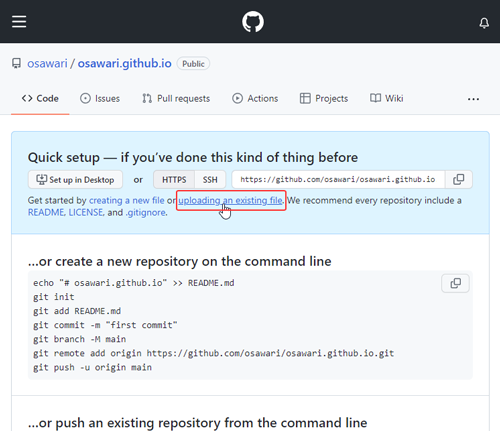
「code」タブをクリックして「uploading an existing file」をクリックします。
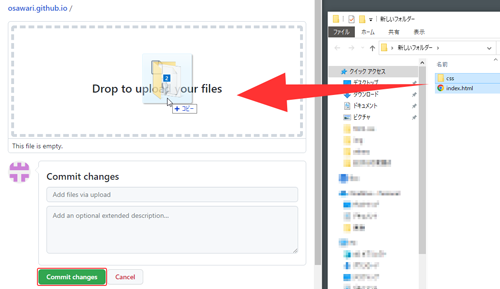
手順5

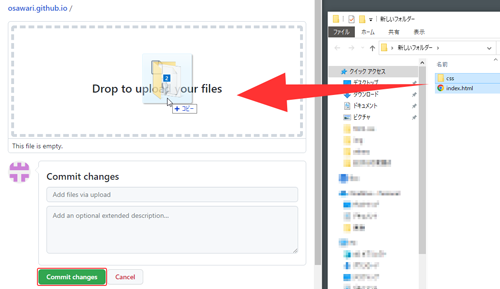
作成したサイトのファイルをドラッグ&ドロップして、アップロードします。
メモ書きも残せますが、とりあえず空欄の状態で「Commit changes」をクリックします。
※index.htmlが裸の状態であることが大事です。
手順6

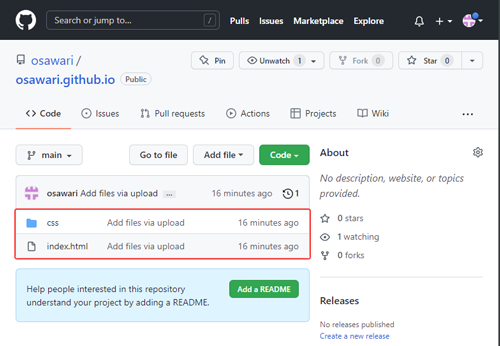
アップロードしたファイルがこちらに表示されます。
これでリポジトリにアップロードがされました。
※この時点ではまだインターネット上に公開されておりません。
ユーザーサイトを公開してみよう
手順1

実はユーザーサイトの場合、ファイルがアップロードされたら自動で公開してくれる設定になっております。
今回は確認だけしてみましょう。
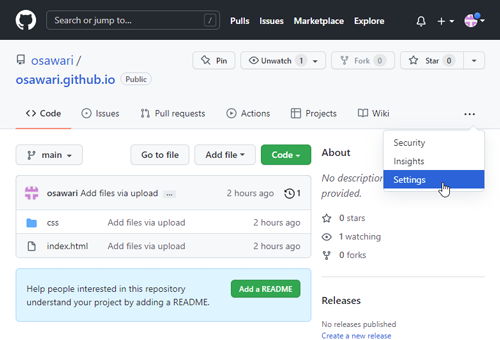
「…」をクリックして「settings」を選択します。
手順2

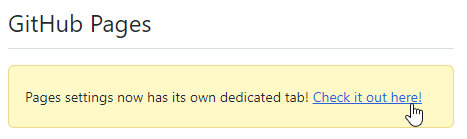
下の方にスクロールして「GitHub Pages」の項目にある「Check it out here!」をクリックします。
手順3

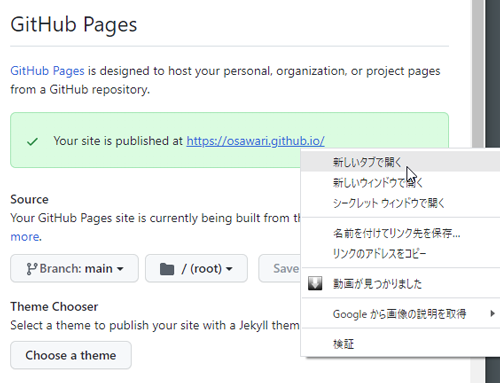
公開用の「URL」が表示されていますので、右クリックして「新しいタブで開く」をクリックします。
するとちゃんと作成したサイトが公開されていることが確認できます。
これでユーザーサイトの公開は完了です!

プロジェクトサイトを作成してみよう
手順1

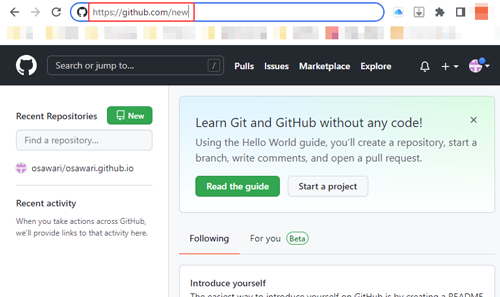
トップページの左上の「new」をクリックしても良いのですが、今回はアドレスバーに「github.com/new」と入力してみましょう。
手順2

プロジェクトサイトの場合は自由に名前を付けることができます。
今回は「hobby」としてみます。
「Public」が選択されていることを確認し「Create repository」をクリックします。
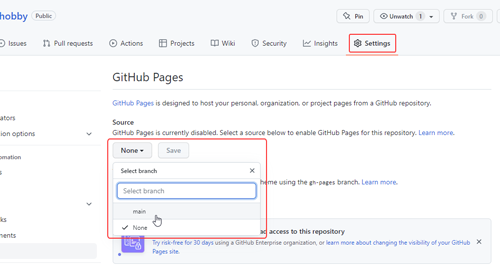
手順3

ユーザーサイトを公開した時の「手順4~手順6」を行います。
プロジェクトサイトではユーザーサイトと違って自動で公開してくれないので、こちらの設定が必要になります。
「Source」の項目の「None」をクリックして「main」を選択します。
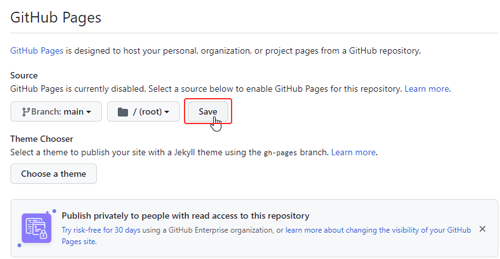
手順3

「root」はそのままにしておきます。
「Save」をクリックして終了です。
これでプロジェクトサイトが公開されました!

サイトを更新してみよう
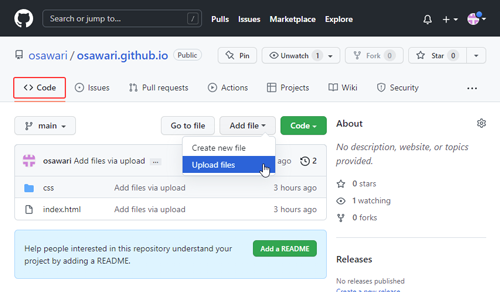
手順1

「code」タブをクリックして「Add file」から「Upload files」を選択します。
手順2

前回と同じようにファイルをドラッグ&ドロップします。
次に「Commit changes」をクリックします。
※この時、編集したファイルと編集していないファイルを混ぜてしまっても大丈夫です。
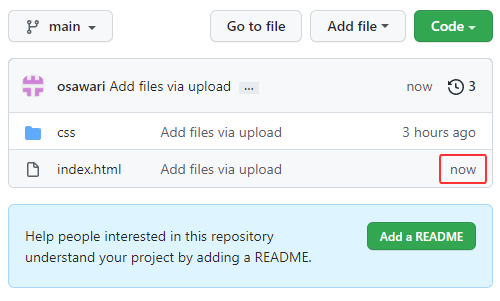
手順3

編集したファイルには更新日が「now」と表示されます。
これでサイトの更新は完了です!

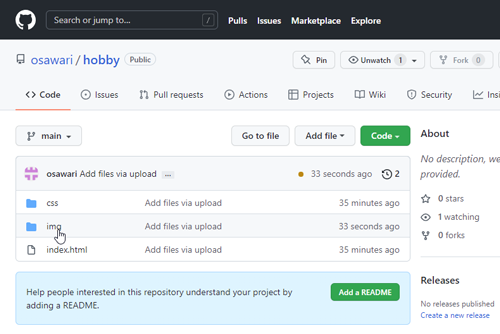
ファイルを削除してみよう
手順1

今度は不要になったファイルを削除してみましょう。
今回はimgフォルダに入っている、画像ファイルを削除していきます。
「code」タブをクリックして「img」フォルダをダブルクリックします。
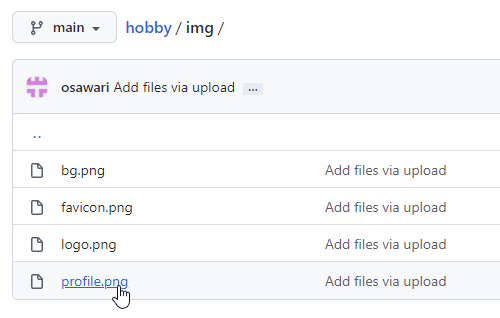
手順2

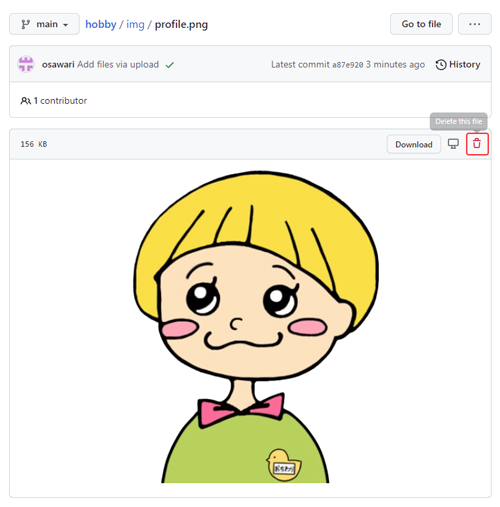
削除する「profile.png」ファイルをダブルクリックします。
手順3

ページを広げて、右側に表示される「ゴミ箱」のアイコンをクリックします。
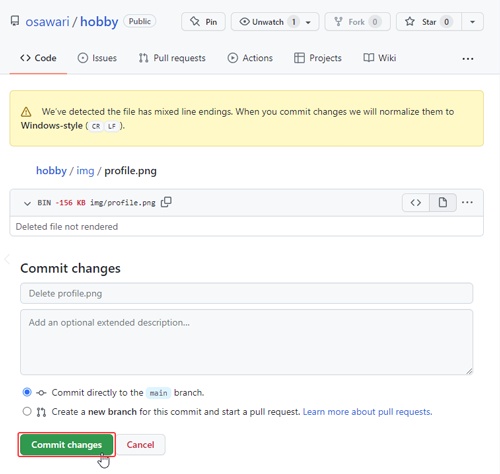
手順4

メモ書きができますが、このまま「Commit changes」をクリックします。
これで削除が完了です!

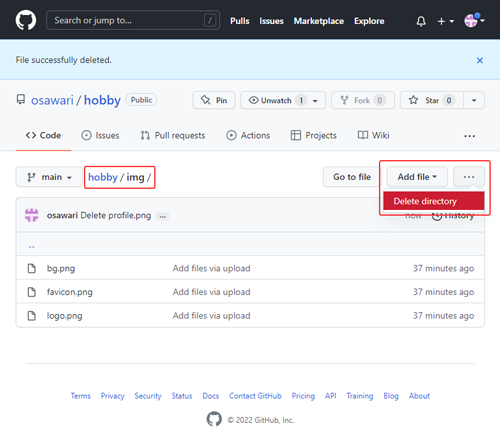
補足

なお、フォルダごと削除したい場合は「…」をクリックして「Delete directory」をクリックします。
リポジトリを削除してみよう
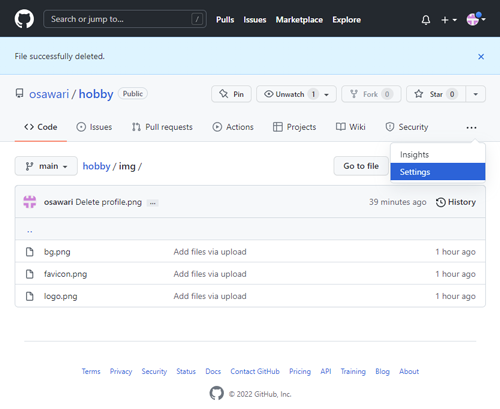
手順1

最後にリポジトリを削除する方法を見ていきましょう。
「…」をクリックして「settings」を選択します。
手順2

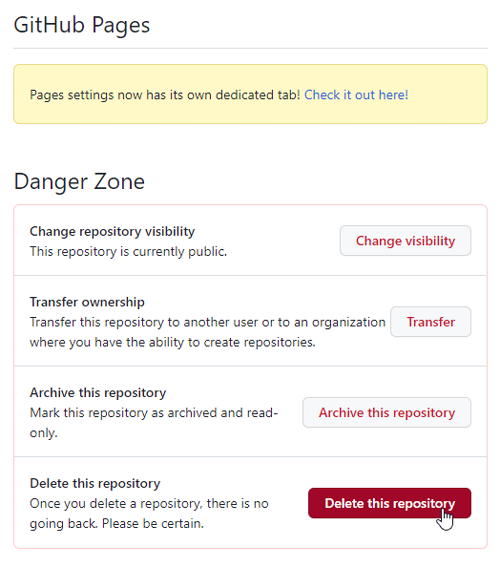
一番下までスクロールします。
「Delete this repository」をクリックします。
手順3

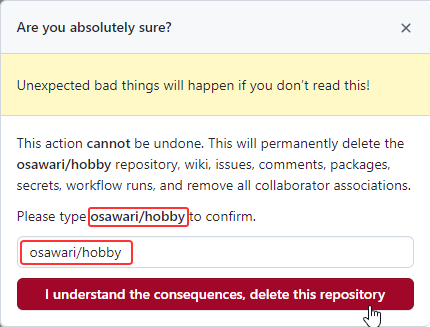
上記に記載している「リポジトリ名」を入力します。
今回は「osawari/hobby」と入力し「I understand the consequences, delete this repository」をクリックします。
これでリポジトリが削除できました!

