フォトショップでカンバスサイズを変更する方法

この記事の目次
カンバスサイズを大きくする方法
画像を編集している途中にカンバスサイズが足りないと思った時、画像の大きさ(カンバスサイズ)を拡大することができます。
手順1

まずは画像を用意します。
手順2

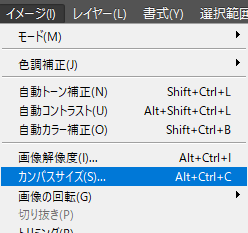
「イメージ」→「カンバスサイズ」を選択します。
手順3

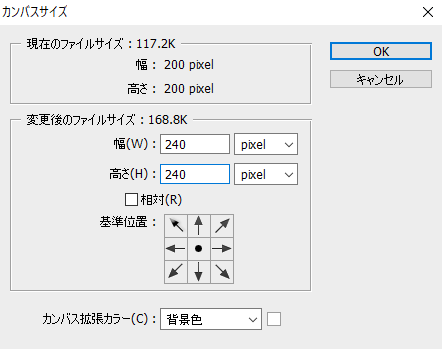
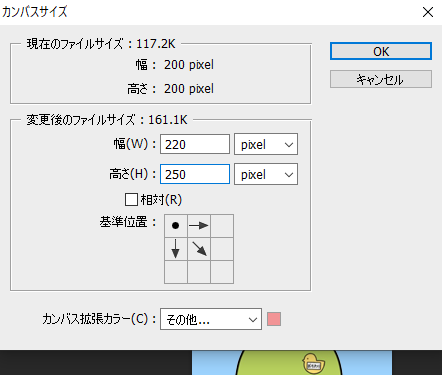
変更後のファイルサイズの数値を入力し「OKボタン」をクリックします。
手順4

画像がカンバスの中央に表示され、背景色で余白ができました。
手順5

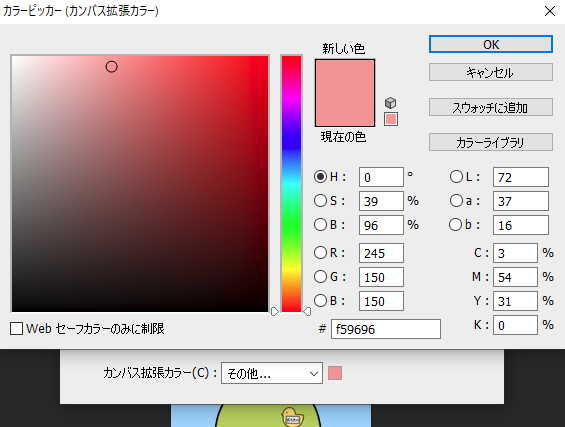
余白部分の色を変更したい場合は、カンバス拡張カラーをクリックして、色を選択します。
手順6

先ほど設定した色でカンバスの余白が埋まりました。
これで完成です!

余白の位置を指定してカンバスサイズを大きくする方法
余白を周りに設定するのではなく、右下とか下のみとか特定の位置に指定することもできます。
手順1

先ほどと同様に変更後のファイルサイズの数値を入力し、基準位置を変えてみましょう。
手順2

右に20px、下に50px分カンバスの余白が追加されました。
手順3

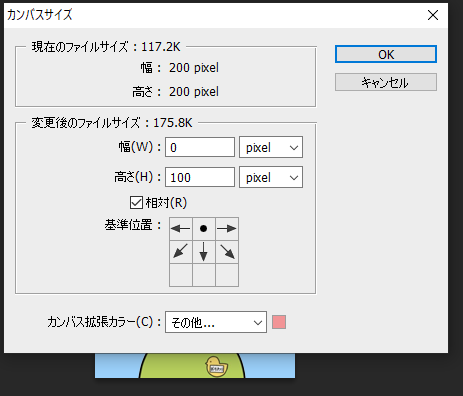
なお、指定したい余白のサイズがあらかじめ決まっている時は「相対」にチェックを入れると指定しやすくなります。
今回は下に余白を100px分追加してみましょう。
手順4

高さに入力した数値の分、下方向に余白が追加されました。
これで完成です!

カンバスサイズを小さくする方法
今度はカンバスサイズを小さくしてみましょう。
といっても、カンバスサイズを大きくする時のような指定よりも、切り抜きツールが使いやすいです。
手順1

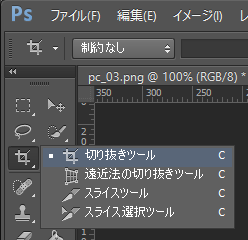
ツールパネルから「切り抜きツール」を選択します。
手順2

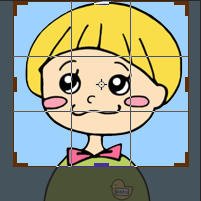
必要な部分を選択し、ダブルクリックもしくは「○」をクリックします。
手順3

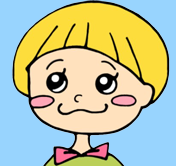
選択部分が切り抜きされて、カンバスサイズが小さくなりました。
これで完成です!

手順4

補足になります。
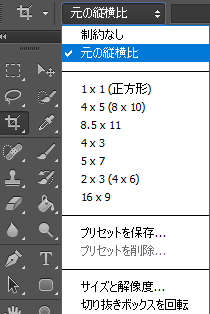
切り抜きする時は、必要に応じて縦横比やサイズなどがこちらで指定できます。
